these look awesome! great job on them!!!
Added falling snowflakes, also with the ability to turn them on and off.
I used this, which made it quite easy:
I technically did this two days ago, but I forgot to post about it here:
Since I had gotten a domain for my rainbow information pages and separated them from my main personal site, I now have it cleaned up enough to replace my old rainbow pages link, with this one!
It took me a while, but I also took the oportunity to significantly clean up the file organization (aka actually organize the files rather than having them all in a single folder), add more information and graphics, as well as giving it its own homepage that also acts as a site map :3 Its not “done” since my original pages were not “done”, but it is finally presentable ^^
I finally got my October newsletter out! Late! But at least it done! I wonder if newsletters are better posted in 📝 Blogroll: Share your blog posts! What you y’all think?
I’ll keep this one here for now, since I did do something new to my website; built a new Halloween template for my newsletter.
I haven’t had much time on the web recently but managed to push changes to my homepage layout that I had been drafting for the past couple weeks…
I think this is looking nicer than the masonry layout that was there up until earlier today. I’m going to keep playing with it and chop and change what I have in each of the boxes until I’m happy…
Just wanted to say that I loved your take on the AMA about changing the past! Definitely an unexpected change ![]()
I started writing my /uses slashpage
thanks ![]() I’m glad I did it.
I’m glad I did it.
Also glad I finally got it out there, took a couple of weeks from start to finish ![]()
Nice, I’ve got a /use page revamp on my backlog!
Any day now!
I tidied up the home page. I added some more of my zines to the page about my zines, as well as information about how to buy the current issues.
I also added some more links to my misc page.
I have a horrible feeling I’m going to have to do another website revamp soon. Your website really is like a garden - the work never bloody ends. But I’m happy with today’s work - it’s given people who might be interested access to a lot of zines I’ve done since 2022. Some of them are even funny!
I figured out how to string together a bunch of 301 redirects for my blog posts as part of my own efforts to revamp my website. I wanted to put all of my posts under /grimoire/entries/ but without setting up redirects that would mean breaking Xiombarg knows how many links on other people’s websites.
Of course, I could have written these redirects by hand, but this sort of scutwork is what computers are for.
The command looks something like this:
find blog/tech -name 'index.html' \
| sed -e "p;s:blog/tech:/grimoire/entries:" \
| xargs -P8 -n2 echo \
| sed -e "s:blog/:Redirect 301 /blog/:" -e "s:index.html::g" \
| sort -u \
| pbcopy
(BTW: Don’t randomly paste this into a terminal unless you know what these commands do.)
While it’s traditional to form sed commands with /, sed is pretty liberal about what you use as a delimiter as long as you’re consistent. I’m using ‘:’ to avoid having to escape ‘/’ in my strings.
The output I got looks like this:
Redirect 301 /blog/tech/ /grimoire/entries/
Redirect 301 /blog/tech/about-my-ad-blocker/ /grimoire/entries/about-my-ad-blocker/
Redirect 301 /blog/tech/another-paypal-phishing-attempt/ /grimoire/entries/another-paypal-phishing-attempt/
Redirect 301 /blog/tech/bit-of-cleanup/ /grimoire/entries/bit-of-cleanup/
BTW, pbcopy is a macOS terminal command. You can pipe stuff into it and then paste it into other apps. On GNU/Linux or BSD you’d use something like xsel or xclip instead. No idea what you’d use on Windows; I don’t touch that OS unless I’m getting paid.
To celebrate the 10th anniversary of the release of Pokémon Omega Ruby and Alpha Sapphire, my favourite Pokémon games, I have officially launched my Pokémon Omega Ruby and Alpha Sapphire shrine on my website! ![]()
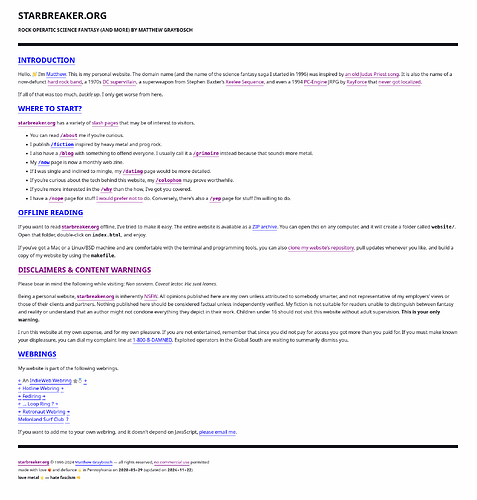
I haven’t uploaded this new version yet; there’s a screenshot below to provide a preview of where I’m going.
I’ve been working on the makefile and shell scripts I use to build my website, restructuring the blog, and – since I’m doing all this background work – revamping my homepage and how the site looks in general. I’m finding the three column layout a bit cramped, so I’m dumping it.
As you can see from the screenshot above, I list all of my slash pages, and each header is a link to itself. And I’ve already set up my makefile to create an archive of the website for offline reading.
The headings and subtitle aren’t actually in uppercase. They just look that way because I use the following CSS:
header, h2, h3, h4, h5, h6 {
text-transform: uppercase;
}
If people find the body text too wide or the font too small, they can use their browser’s reader mode or zoom. Or figure out how to impose their own CSS over mine.
Admittedly, I could make the font size responsive based on screen size, but some people will object to that, too. Besides, I think people should be able to decide for themselves how they want to experience the web. Nevertheless, this is my website, and this flirtation with brutalism is what I want.
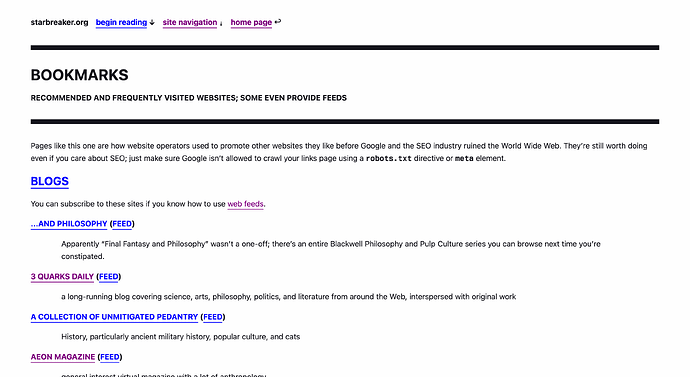
I moved the main menu of my website from the top of the page to the bottom right (when viewing on desktop/laptop or screens with a minimum width of 1200px). Looks a bit cleaner than a top menu that always hovers over anything wherever you scroll on the page.
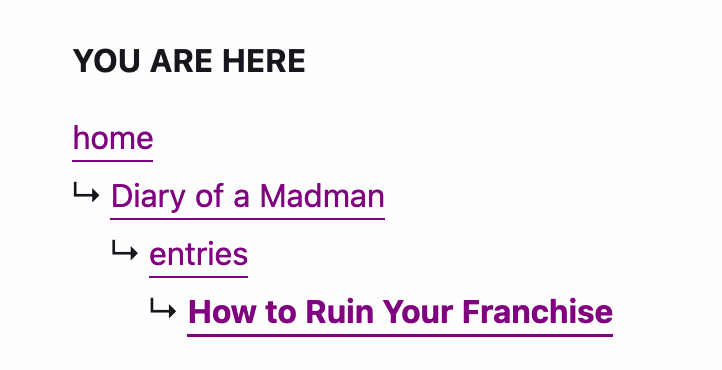
Been working on my breadcrumbs display.
The <ul> has a breadcrumbs class, so I can apply the following CSS.
.breadcrumbs > ul {
padding-left: 0;
}
.breadcrumbs > ul> li:nth-child(1) {
list-style-type: none;
}
.breadcrumbs > ul> li:nth-child(2) {
margin-left: 1.2rem;
list-style-type: "↳ ";
}
.breadcrumbs > ul> li:nth-child(3) {
margin-left: 2.4rem;
list-style-type: "↳ ";
}
.breadcrumbs > ul> li:nth-child(4) {
margin-left: 3.6rem;
list-style-type: "↳ ";
}
.breadcrumbs > ul> li:nth-child(5) {
margin-left: 4.8rem;
list-style-type: "↳ ";
}
It’s not pretty, but it works. I can always refine it later.
minor changes on son’s site masyamba.oldcities.org
My son is engaged in video editing, and is currently actively looking for customers. The videos you see were made in a couple of days, and cost about 50 euros. Support the boy.
Looks cool. I admit to spending a few minutes testing this and being disappointed that you can’t leverage calc with a counter or anything like that to make it more scalable. Maybe in a later revision of CSS.
I had thought about trying to come up with a more elegant implementation, but decided against it. I figured that if I have more than five levels, I can aways add more rules.
A small thing, but I added custom focus indicators to my links and such. I’d been holding off until I moved onto my “CSS Era,” but it’s taking me a while to get to that point and I’d rather make things a bit more accessible now.
I’m using this code, not entirely sure if it’s best… but seems to be working?
/* for browsers that don't support :focus-visible */
*:focus {
outline: solid 2px CanvasText;
outline-offset: 2px;
}
/* disable :focus when :focus-visible is supported */
*:focus:not(:focus-visible) {
outline: none;
}
/* use :focus-visible when supported */
*:focus-visible, button:hover, summary:hover {
outline: solid 2px CanvasText;
outline-offset: 2px;
}
a:hover {
text-decoration: none;
}