today i did a projects page redesign! not super exciting, although i am really enjoying mousing over the divs to make them grow and shrink. it’s so satisfying to see them unfold into the sharp corners!
The CMS I’m using has a a built in way to create what are essentially custom shortcodes.
It comes with a bunch of built in ones for common things like images and video and that kind of stuff. You can, for example, write in your plain text, markdown content (video: youtube-url-here) and it will automatically convert that to whatever html markup you want to use to embed a video for example.
And so what I did was to code a new tag used to generate the details/summary combo where I can write (details: ...) add the rest of my content in there and it will automatically generate the html I need.
mhm i should get into shortcodes.
I just made this little one in 11ty today to get started. I just need to figure out how to add custom text to the <summary> tag.
//goes in .eleventy.js
eleventyConfig.addPairedShortcode('spoiler', (children) => `<details class="post-spoilers"><summary>Spoilers:</summary>${children}</details>`);
adding this syntax here:
{% spoiler %}
hi
pretend that i'm a paragraph of spoilers.
1. One
2. Two
- test
- www
end of spoilers
{% endspoiler %}
which added renders as this:
I got a basic understanding of them but I still need to figure out how to do something like:
{% spoiler summary:"spoilers for THING!" %}
spoiler things here
{% endspoiler %}
and have it output as:
<details class="post-spoilers">
<summary>spoilers for THING!:</summary>
<p>spoiler things here</p>
</details>
hmmm ![]()
I have 0 experience with eleventy.js but can you nest those?
Because if you can you could make a first one that’s just the <details> and a second one that’s just the <summary>
And then use it like this
{% spoiler %}
{% summary %}
Your summary content goes here
{% endsummary %}
the rest of your content is right here
{% endspoiler %}
Again, I have no clue if this is even possible in eleventy, this is just the first thing that came to mind looking at your code
Maybe?
I personally thought that it would make the shortcode redundant? As it only would slim down the work a tiny bit. (Rather than reduce it to what I want/need.) At least with what I need right now, which is a simplified spoiler tag.
Long tangent about shortcodes:
I eventually found some dated tutorials & blogposts about filters & shortcodes, found some example codes, which revealed that adding a comma & the other part within the parenthesis was the solution in older versions. Thankfully trying this on 11ty v2.0.1 worked!
//.eleventy.js
eleventyConfig.addPairedShortcode('spoiler', (children, summary) => `<details class="post-spoilers"><summary>${summary}</summary>${children}</details>`);
Adding this to the .eleventy.js & using this syntax below in the markdown file:
{% spoiler "spoilers for THING" %}
hi
pretend that i'm a paragraph of spoilers.
1. One
2. Two
- test
- www
end of spoilers
{% endspoiler %}
displays this:
results as built html syntax:
<details class="post-spoilers"><summary>spoilers for THING</summary>
<p>hi</p>
<p>pretend that i'm a paragraph of spoilers.</p>
<ol>
<li>One</li>
<li>Two</li>
</ol>
<ul>
<li>test</li>
<li>www</li>
</ul>
<p>end of spoilers</p>
</details>
i’ve altered the layout of my website to make it appear larger and not so crowded. the colors have also been changed with guidance form the WAVE accessibility tool. i’m not thrilled with the way the colors look, so i’m sure i’ll do some continued tweaking.
today i overhauled my resources page with a new layout and color scheme! and i fixed a bunch of old mistakes. plus it’s september, so new digital scrapbook page. yahoo!
finished new theme
GitHub - turboblack/HamsterCMS-MyPage-HTML4-theme: HamsterCMS MyPage HTML4 theme
adapted to HamsterCMS GitHub - turboblack/HamsterCMS: Flat file cms HamsterCMS is the world's smallest and very simple multi-template flatfile PHP content management system
but can be used as a regular html template, no annoying frameworks, works on old browsers interesting javascript effect for content
The code is simple and clear The template is perfect for learning HTML and maintaining a home page
my anti-commercial use stance was causing collateral damage, so I’ve removed user agent and referrer blocks in .htaccess and opened things up a little in robots.txt. Also created a much more explicit ai.txt file.
And I cleaned up permalinks for subheadings.
What was the unintended damage if you don’t mind sharing?
Some non-commercial visitors were getting redirected to nocommercialuse.org. I can’t be arsed to properly debug the redirects so I’m removing them for now.
I couldn’t sleep, so I wrote my first awk script.
BEGIN {
FS = "\t"
HTML = "<dt>\n\t<time datetime=\"%s\">%s</time>\n\t<a href=\"%s\">%s</a>\n<dt>\n<dd>%s</dd>\n"
}
{ printf HTML , $1, $2, $3, $4, $5 }
I had something like this embedded in a shell script as a one-liner, but I wanted something more flexible.
I have metadata for every page as UNIX shell variables. For example, the metadata for /index.html lives in a corresponding /index.sh file. I can process all of those shell files to create TSV files that I can process to generate other stuff for my site.
The awk script above can be invoked with awk -f "${FILENAME}" to generate a snippet of HTML from a single TSV file to paste into an index page. I can also sort multiple TSVs (since the first field is a ISO 8601 timstamp with thousandths of a second precision) and pipe the output into awk.
It isn’t something you’ll see directly on my website, but it’ll help me do a better job of curating my posts across multiple indexes in the next version of my website.
Given a file like the following:
2024-08-04T17:10:09+00:00 2024-08-04 __RELATIVE/grimoire/entries/little-bit-of-heartache.html Little Bit of Heartache As Gene Loves Jezebel observed in the 1980s, and Morgan Cooper learned as a young man, it never hurt anyone. #fiction, #fragments, #morgan, #naomi, #romance temp/rss/full/little-bit-of-heartache.xml temp/rss/headlines/little-bit-of-heartache.xml
Running the following command…
awk -f ./post.awk temp/data/little-bit-of-heartache.tsv
…will generate the following HTML.
<dt>
<time datetime="2024-08-04T17:10:09+00:00">2024-08-04</time>
<a href="__RELATIVE/grimoire/entries/little-bit-of-heartache.html">Little Bit of Heartache</a>
<dt>
<dd>As Gene Loves Jezebel observed in the 1980s, and Morgan Cooper learned as a young man, it never hurt anyone.</dd>
I think I might go back to bed now. Maybe I can sleep after doing something that resembles creative work.
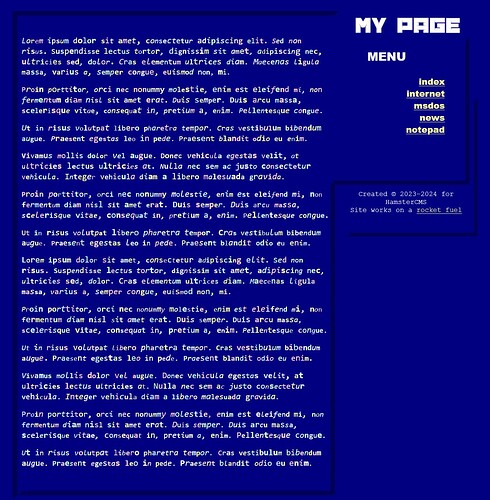
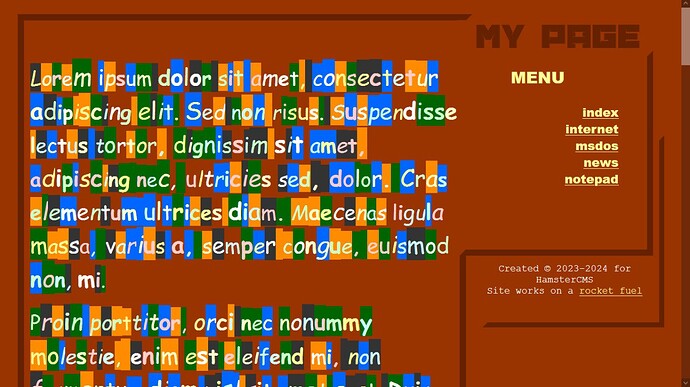
“extortionist” template html4 (doesn’t break in IE5, but there are minor artifacts), on the hosting you can find it in the admin panel under number 13 (not by chance).
this is so funky and cool!! i love the colors
new homepage!!! i’ve been working on it for a while now, it’s the most involved thing i’ve done so far for my website and i’m really pleased with it! it’s really fun to have an idea and then be able to make the idea happen. huge thanks to memo for helping me with the javascript on discord!
Replaced the estimated reading time of my articles and blog posts with word count.
I also created a 200×40 pixel size version of my website’s button.
![]()
Awwww yeah 200x40 ![]()
I need to actually go and make my 200x40
Fixed an error caused by my host upgrading it’s ver. of Php which caused a problem with a theme on the directory script. Feh.
Well, I didn’t actually fix it, I had to get help from the author of the directory script, who very kindly edited a theme file and fixed it. All I did was schlep/replace files on the server and via email which was scary for me cos I’m real good at breaking things. But it worked so “yea!”
Did a number of things today! Added two recipies to my recipie page, added two rainbow color schemes to my rainbow gradient page, and added a new lizard bunny to my bunny garden pixel club!
started a new pixel club around colors! https://pantson.neocities.org :)