If you forcibly refresh the page you might find the stylesheet more reasonable, then.
I added a robots.txt to block some AI crawlers (at least those that will play nice and abide by it). I know there are other things I can do, like maybe this Netlify edge function, but it’s a start.
On the one hand I’m enjoying slowly working on small, functional parts of my site, but I do hope I feel able to move on to the CSS Era soon~ I’d like to make more visible changes, haha.
Yup, that’ll do. Thank you!
yeah i have that too! although i doubt they actually abide by it at all, unfortunately.
on topic: i fixed the tor mirror it no longer redirects you too the clearnet version
I added a Behavior Page detailing behavior Baxter has displayed. This mostly centers on body language but a a few other behaviors as well. I’ve had this page sitting locally for two weeks and I just needed to get it up. It may change and grow or it may not. But they are fun little tidbits about cat behavior that you may notice in your cat too!
Also, I noticed I had to clear my browser’s cache when I visited the page live. I made changes to my stylesheet and it wasn’t loading those until I did that. Just a heads up if you’ve visited Baxter’s page previously
I’ve been learning shell scripting to make a lil ‘automatic sitemap from all the files in the directory’ tool. I feel super chuffed. I’ll share it in future when it’s less rough.
I am now super aware that the titles of my webpages are 100% inadequate!
I’ve updated my Feeds page since my site now provides JSON feeds as well as RSS.
I’ve got one of my own. I should update it so that it adds my JSON feeds, too.
sitemap.sh
#!/usr/bin/env bash
# shellcheck source=common.sh
. "./common.sh"
LASTMOD_DATE=$("${DATE}" -u -Iseconds)
ENTRIES=$((find site -name '*.html' && find site -name '*.xml') \
| "${SORT}" -u \
| awk -F '\t' '{printf "\t<url>\n\t\t<loc>%s</loc>\n\t\t<lastmod>__DATE__</lastmod>\n\t\t<changefreq>weekly</changefreq>\n\t</url>\n", $1}' \
| "${SED}" -e "s|site/|${URL}/|g" \
-e "s|__DATE__|${LASTMOD_DATE}|g")
cat <<EOF
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
${ENTRIES}
</urlset>
EOF
common.sh
# a POSIX-ly way to see if GNU tools are installed on a BSD-style system...
if command -v gdate &> /dev/null
then
DATE="gdate"
SED="gsed"
SORT="gsort"
M4="gm4"
else
DATE="date"
SED="sed"
SORT="sort"
M4="m4"
fi
# common variables for processing HTML and RSS feeds...
SITE="starbreaker.org"
SITE_LANG="en"
URL="https://starbreaker.org"
AUTHOR="Matthew Graybosch"
AUTHOR_URL="https://matthewgraybosch.com/"
AUTHOR_EMAIL="contact@starbreaker.org"
LICENSE="https://creativecommons.org/licenses/by-nc-sa/4.0/"
LICENSE_DESC="CC BY-NC-SA 4.0"
ICBM_LAT="40.2732"
ICBM_LON="-76.8867"
YEAR=$("${DATE}" -u +"%Y")
UPDATED_DATE=$("${DATE}" -u --rfc-822)
UPDATED_TIMESTAMP=$("${DATE}" -u -Iseconds -d "${UPDATED_DATE}")
UPDATED_DISPLAY=$("${DATE}" -I -d "${UPDATED_DATE}")
RSS_DESCRIPTION="starbreaker.org’s full-text kitchen sink feed"
RSS_LANG="en_US"
So, I’ve started creating an online commonplace/grimoire section for my website. Portions eventually make their way into my blog.
I’m particularly pleased with how the “listening” page is turning out so far.
i added more tile backgrounds and arranged my bgs so they’re in (approximate) rainbow order! it’s nice to have a better idea of what colors i have a lot of already so when i’m going on a background rampage and editing more stuff i have a bit more direction. i have more than enough blue and i want more pink and yellow!
i’m also working on making another new section in the rummage bin for wallpaper border style images that are best for horizontal tiling as an accent, because i edited a few of them today and think they’re really neat!
Still slowly adding more features, this time ones that are a bit more obvious - blog tags and blog archives! I don’t think all blogs need them, but I enjoyed the process of figuring out more details of pagination (although there are some things I still don’t fully understand).
I’ve been procrastinating working on the Eleventy images plugin… But the lack of image support is stopping me from posting projects, so I should probably work on it soon.
Love the border styles and also how you provide the color palettes! Reminds me of the border sets from The Inspiration Gallery.
OK, so I added a page for my (mainly video) gaming with entries for SaGa Emerald Beyond and Assassin’s Creed: Shadows.
oh wow, this site rules! they have so many, what a wonderful collection!! the mouseover info popup boxes and memopad are so great, too… ahh an inspiration gallery indeed. ![]() thank you so much for the link!
thank you so much for the link!
I have all kinds of ideas to work on for my website but ended up doing something else totally different this week. My collection of Linkware Websets was just a list. I was inspired by another Neocitizen’s graphics archive, where they used that site’s own button in the listing.
While not every site had a dedicated button (a lot of them had buttons on each web set that were particular to that one set and a few had none at all, just links) I found what I could and replaced the links with graphics. I like the look - it helps to break up the wall of text!
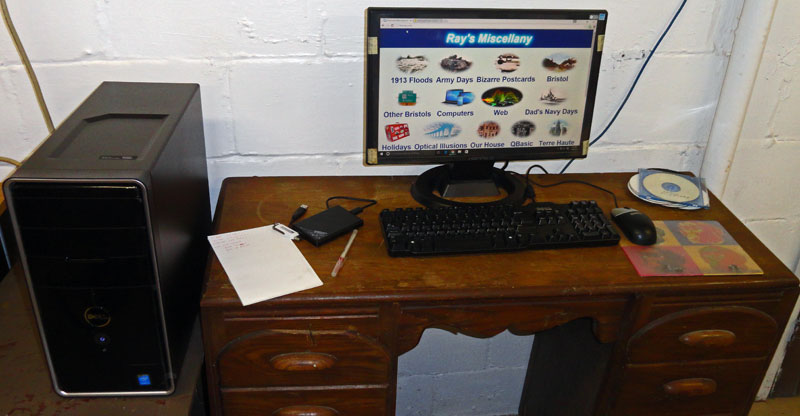
I had to change the little age star thingy on my website yesterday. It’s 25 years old. One day I’ll get round to finishing it.
It has another birthday too. It’s been running on the “Server in the Cellar” for 21 years. I dread to think what it’s cost in my time and electricity.
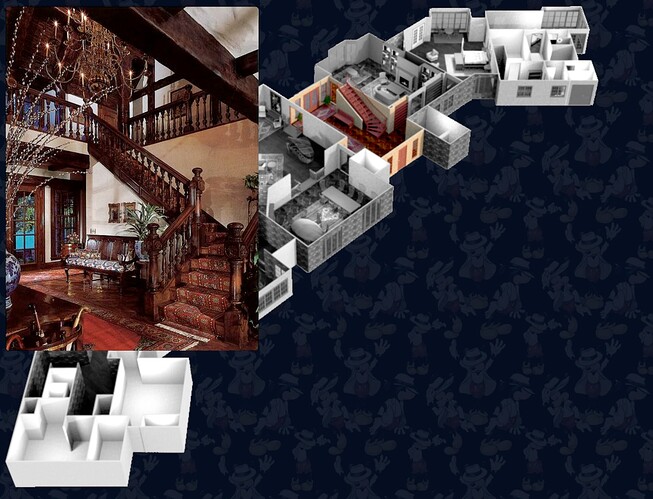
One of the earliest pages of my website finally gets a sequel. The tour of Neverland Ranch now continues inside the mansion, using a 3D model I made as a guide.
It’s a pretty rough first attempt though.
I might still change it in a later revision, but the repeated map was mostly intended for situating the room. So the overlapping should always happen over the grayed-out sections.
Alrighty, I was chatting with @Ravenous last night that I hadn’t been able to do any website work this month as all my free moments have been spent writing for #WeblogPoMo2024.
Managed some space this morning to update the light/dark mode switcher to use icons.
Shuffled around the footer, moved the webrings up out of the footer to a temporary space at the moment until they’re moved to their own space in the upcoming homepage change.