![]() I participated late because I was so distracted by Stardew Valley that I forgot. Well, better late than never!
I participated late because I was so distracted by Stardew Valley that I forgot. Well, better late than never!
Very quickly tried to remove the css from my homepage (i have lots of pages and not a lot of time, so unfortunately I am only doing my homepage for today) removing the inline css was a pain ![]() brought on by myself of course
brought on by myself of course
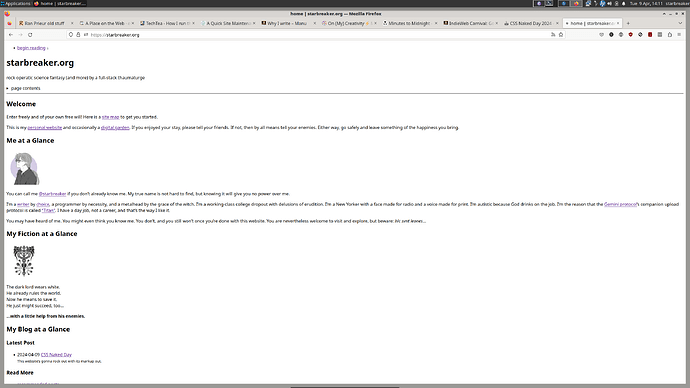
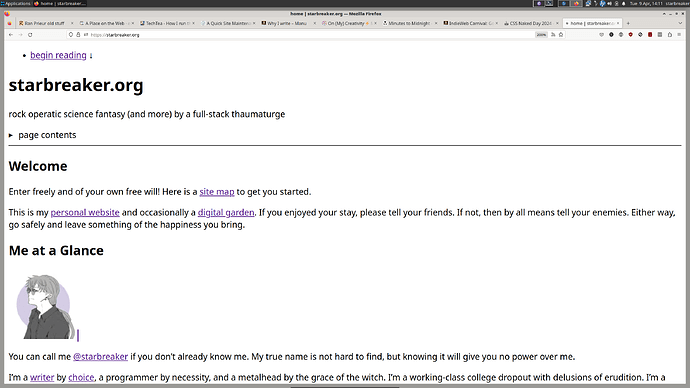
anyways here it is: https://solaria.neocities.org/ very naked and strange looking ^^;
When you say this, do you mean CSS? Like size is CSS? Or is size code within the SVG? Do you mean resizing their default size? This is something I’ve been dealing with recently too, and was wondering. Like, let’s say I have some SVGs, their scalable to any size, right? But I want their default / intrinsic size to be smaller. Do I need to use an editor? Does it depend on the SVG?
Here’s how mine looks.
I can see why some web designers gripe about long line lengths.
On a 2560x1440 display it doesn’t look so bad if you zoom up to 200%.
I think all of the above. I’m not 100% sure myself. I’ll see if I get a chance to take a look today
I don’t know all wizardry involved in SVG sizing, but as a simple case, if an SVG has a viewBox attribute, setting a width and/or height attribute on it might suffice?
(I had to do this today to a couple of SVGs on my site that I caught after not having CSS applied lol)
It appears that the viewbox attribute isn’t set by height and width.
https://developer.mozilla.org/en-US/docs/Web/SVG/Element/svg
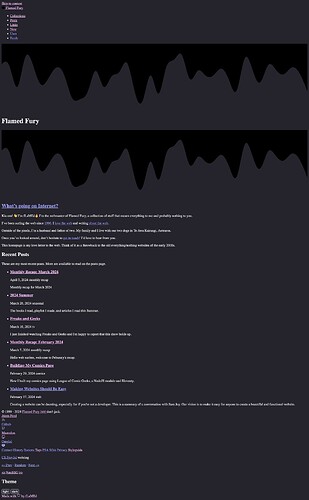
Here’s another unfortunate issue I’ve learned recently: The audio element looks absolutely terrible without CSS.
love seeing everyone’s participation in this and discussing issues surrounding it! watching from afar but so cool to see your sites nakie ^^
I was able to sort it by adding height and width…
width="1em"
height="1em"
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 36 36"
width="1em"
height="1em"
class="logo-svg"
aria-hidden="true"
focusable="false"
>